
Lステップでアンケートやお申込みをとるときに使うことのできる「回答フォーム」。
前回は、ひとつひとつの回答をとる「選択肢」や「入力フォーム」などの「要素」について解説していきました。
今回は、ページを分ける「セクション」と「オプション設定」を解説します。
目次
セクションってなに?

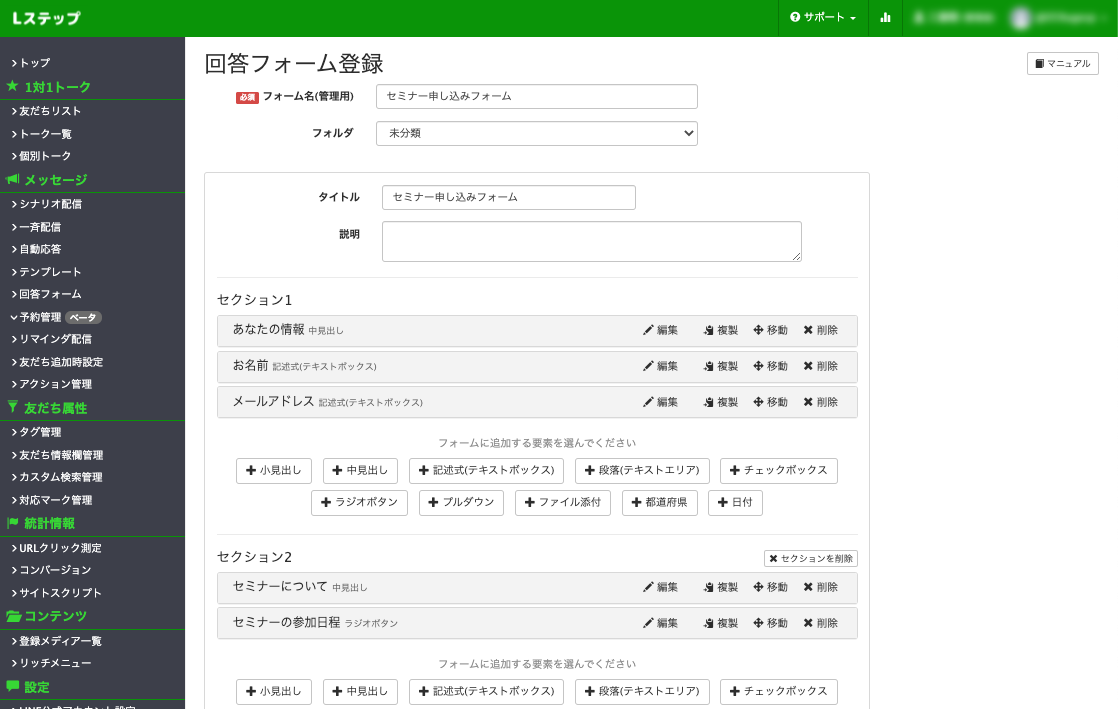
「セクション」は、簡単に言えば「ページを分けること」を意味します。
セクションがない場合、回答フォームの質問に対しすべて入力・選択したら、最後のボタン「送信」を押すことで回答を完了します。
セクションを追加すると、ボタンが「進む」という名前に変わって、タップすると次のページ(=次のセクション)へ進みます。
アンケートで回答を募るときにユーザーの目線に立つと「あまりにもページが長い(時間がかかる)と判断すれば、アンケートに回答する気がなくなり、回答フォームを閉じる」という行動をするでしょう。
そんなときには、セクションを分け「あなたの基本的な情報」→「弊社サービスについて」などと画面を切り替えさせることで1ページの長さを見た目上短く見せることができるのです。

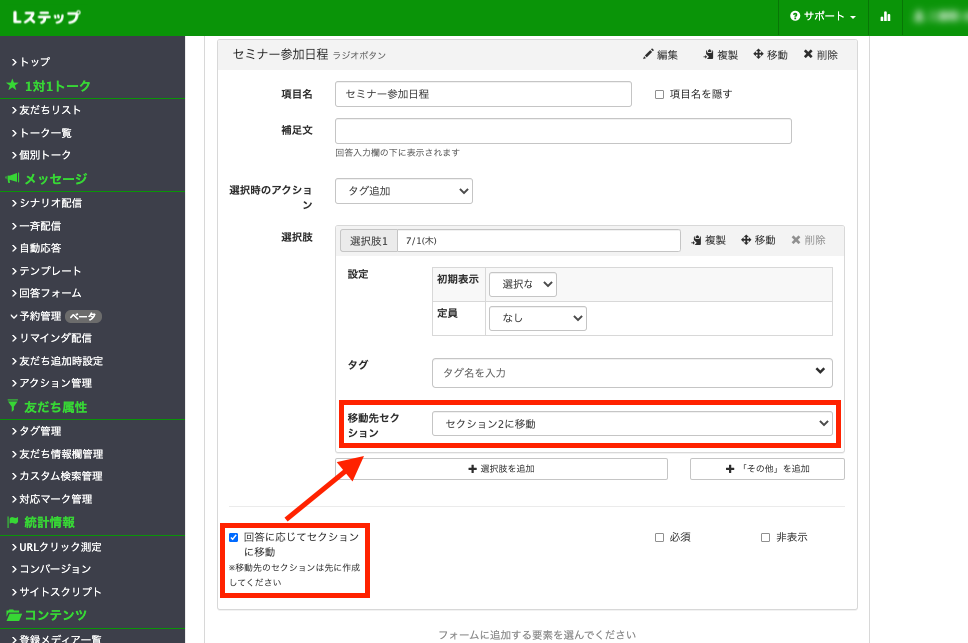
また、ラジオボタンやプルダウンを使用すると、「選択肢」によって移動先のセクションを変えることができます。
例えば、「あなたは○○を購入しましたか?」という質問に対し、「はい」と答えたら「購入した決め手はなんですか?」という質問がある”セクション2″へ、「いいえ」と答えたら「購入しなかった理由はなんですか?」という質問がある”セクション3″へ、というイメージです。
オプション①回答の制限

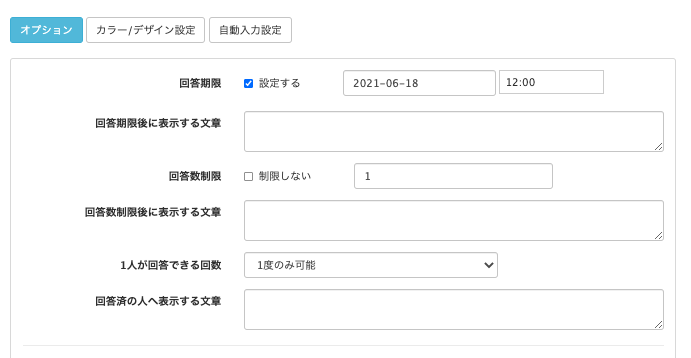
オプションの画面では、回答の制限を設定することが可能です。
回答期限
回答に期限を設定することができます。例えばイベント申し込みのフォームであれば、前日の申込みをされても困ってしまうことがあるかと思います。そんなときには「○月○日の20時以降は回答ができなくする」という設定をこちらから行うことができます。
回答数制限
こちらは、回答の数を制限することができます。セミナーをやる際に貸し会議室の定員が10名であれば、10名の回答(=セミナー予約)をもって自動的に「回答できなくする」ということができるのです。
一人が回答できる回数
通常、回答フォームは2回目以降に開いても回答を何度でもすることが可能です。この設定で「1度のみ可能」に変更すると、2回目以降に開くと「既に回答済みです」などと締め切ることができます。プレゼントの応募フォームなどの場合は1度のみにしておいたほうがよいでしょう。
オプション②回答後の動作

回答をしたあとに、特定のURLに移動させたり、LINEへメッセージを送ることが可能です。回答してもらった方へのアナウンスはどんな状況でも必要だと思いますので設定し忘れることがないようにしましょう。
サンクスページURL
回答を送信後、こちらに入力したURLへ自動的に移動します。セミナーの申込後であれば、会場の詳細が書いたページなどに移動させることが可能です。また、ここに「そのアカウントの友だち追加URL」を設定しておくと、回答後に”そのアカウントのLINEのトークルームに自動的に戻らせる”といったことも可能です。
回答後アクションと同時に設定が可能ですが、反面、回答後の文章と併用はできません。
回答後の文章
回答後、フォーム上に「回答が送信されました。」というメッセージとともに文章を表示させることができます。
なにも表示させないよりは、親切に文章を書いておくべきです。しかし、この画面は「×」で閉じてしまえば二度と表示されません。セミナー詳細などはこの画面ではなく、次の項の「回答後アクション」を使って、メッセージとしてLINEに送ってあげましょう。
回答後アクション
こちらでは「アクション設定」をすることが可能です。
例えば、セミナー申し込みであれば、改めてその詳細をLINEへメッセージすると親切でしょう。リマインダ配信を開始させれば、セミナー申し込みから当日までにも、ワクワクしながら過ごしていただくことができそうですね。
また、抽選プレゼントの応募フォームであれば、「プレゼント応募者」などのタグを追加しておけば、あとからそのタグがついている人を検索して抽選をすればよいので効率化が可能です。
ぜひ、どういう動作を設置しておくと「ユーザーに親切か」または「分析など、運用の効率化ができるか」という観点で設定をしてみてください。
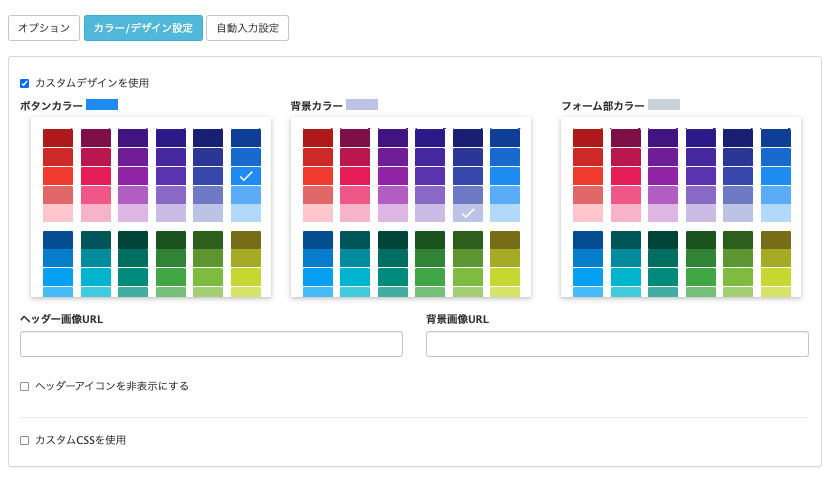
カラー/デザイン設定

こちらでは、回答フォームの色を変更できたり、CSSを使用できると更に画像の表示や文字の大きさなどにまで変更を加えることができます。
カスタムデザインを使用
こちらにチェックを入れると、簡単に回答フォームの色を変更することができます。
ボタンカラーとフォーム部カラーは画面表示上の色を変更でき、背景カラーはPCやタブレットなど画面が広いときにのみ表示される背景の色を変更できます。
ぜひ、あなたのアカウントのイメージカラーを回答フォームにも取り入れてみましょう(文字の見やすさのほうが大事です、必ずスマホでも表示を確認してくださいね)
ヘッダー画像URLや背景画像URLは、それぞれURLを入れることによってその画像を、ヘッダー部分(タイトルが表示される部分)や背景に置き換えて表示させることができます。
最後に、「ヘッダーアイコンを非表示にする」ですが、ヘッダーアイコンとは回答フォームの右上に表示されている鉛筆マークのことです。機能上はかわりありませんが、イメージにそぐわなければ非表示にしてしまいましょう。
カスタムCSS
こちらは、HTMLやCSSなどのWeb知識がある方には使いこなしていただきたい機能です。
逆に、CSSと聞いて「それってなに?」という方は、トラブルを起こす恐れがありますのでチェックを入れないようにしておきましょう。
うまくCSSを使うことで、画像をスマホの横幅いっぱいに表示したり、中見出しや小見出しのデザインを変更してLPのように使うことも可能になります。かなり難しい説明になってしまうため割愛しますが、Lステップでは簡易LPを作ることもできてしまうのです。
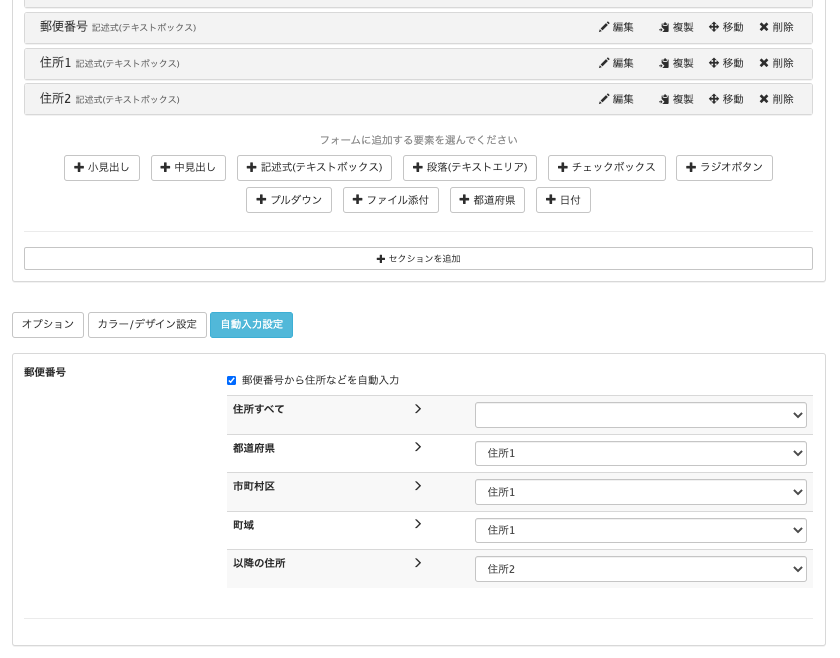
自動入力設定

自動入力設定では、入力規則が「郵便番号」になっているテキストボックスがある場合、その郵便番号を検索し、ヒットした住所を他のテキストボックスに自動入力させることが可能です。
住所を入力してもらう状況があれば、ユーザーの負担をかなり減らすことができますので必ず設定をしましょう。
郵便番号をもとに検索した、都道府県、市町村区などを「どのテキストボックス」に入力させるか、という設定をしていきます。(画像では、住所1と住所2という2つの欄を用意しているため、町域までを住所1へ、以降は住所2に自動入力させるようにしています)
まとめ
今回の記事では、応用機能をまとめて解説しました。
特にオプションは、ユーザーに寄り添ったり、タグを使って分析を効率化させることが可能です。設定漏れがないように気をつけてくださいね。